This is one more blog post on styling or customizing appearance of default XAF editors (check
my previous article here). I will share a short tutorial on fine-tuning the new validation feature we added in v15.2:
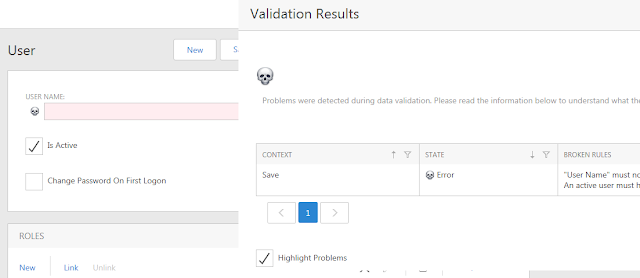
XAF - Validation Module Enhancements for Windows and the Web (Coming soon in v15.2).
In the end you should know more about the known HTML Formatting feature of our WinForms controls and also learn more about the previously unknown (probably) specificity of the standard Literal control used in ASP.NET WebForms apps for captions, which both should open new horizons for your app.
So, let me quote myself from
this Support Center thread:
To accomplish this task, follow the instructions below. While the underlying implementation is different for Windows and the Web, the idea is the same - use DevExpress specialized or native HTML tags to format the label's text or required field mark text.
WinForms:
1. Invoke the Model Editor for YourSolutionName.Win/Model.XAFML file;
2. Under the Options node, set the
EnableHtmlFormatting property to True;
3. Under the Options | LayoutManagerOptions node, set the RequiredFieldMark property to
<b><color=red>*</color></b>
ASP.NET:
1. Invoke the Model Editor for YourSolutionName.Web/Model.XAFML file;
2. Under the Options | LayoutManagerOptions node, set the RequiredFieldMark property to
<b><font color="red">*</font></b>
Note:
1. since the layout item captions are rendered with the help of the standard
System.Web.UI.WebControls.Literal control, according to
MSDN, we can use standard HTML tags in the label's text.
2. There may be gaps between the caption and the editor under certain circumstances, so you may need to additionally adjust this distance as per
this Support Center thread.